How To Create Form In Wordpress Page
Do you want to add a contact form on your WordPress site to stay in touch with your users?
By adding a contact form on your site, you can provide an easy way for your site visitors to contact you for you with any questions or concerns.
In this article, we'll show you how to create a WordPress contact form.
Why Add a Contact Form on Your WordPress Site?
Once there was a time when people used to add their email address on a contact page expecting people to contact them.
MonsterInsights is the best WordPress Analytics plugin. Get it for free!
It somehow worked, but not as efficiently as a contact form does. Times changed, and so did the user's needs and expectations.
Now it's your turn to step up your game and get with the times! Using a contact form is way better than simply including your email address for the following reasons:
- User-friendly: Imagine your users copying your email address, and then opening their email account to send you an email. It's a boring and tedious process. On the other hand, a contact form provides a ready-to-use place for users to enter their message and hit send immediately. It's way more convenient, and, in addition, will keep users from navigating away from your site.
- Spam Protection: If you display your email address openly on your site, there's a good chance you'll get lots of spam messages. But, by using a contact form, you can get rid of those pesky spambots.
- Organized Information: When emailing, people will send you information on their own unique "style" and you'll need to process it yourself. But, with a contact form, you'll receive organized and consistent information from your users. In other words: you can guide them through the messaging process so that they only send you what's relevant.
Now, let's check out the steps to create a WordPress contact form easily.
Video Tutorial
Not interested in watching the video? Read our detailed written tutorial on adding contact form in WordPress.
How to Add Contact Form in WordPress
Many website owners think that adding a WordPress contact form requires coding. But what if we told you there's a much simpler way. Follow these steps and your contact form will be ready in no time.
Step 1: Choose the Best Contact Form Plugin
The first thing you'll need to do is choose the best contact form plugin for your site.
With so many form plugin choices available, the process of finding the right one for your needs can be an exhausting process.
So, for your convenience, we've reviewed and handpicked the best contact form plugins for you. You can choose one from our list. Easy-peasy!
We've chosen WPForms for this tutorial as we think it's the absolute best contact form plugin for WordPress. We use WPForms on this site as well as on our other websites and it's the best contact form for WordPress.

Here is why we think WPForms is the best contact form plugin:
- It's the most beginner-friendly contact form plugin available
- You can create simple contact forms to advanced online forms easily without needing to touch any code
- It comes in both free version and paid versions so you have multiple options when choosing a suitable plan
Now that we've decided on the contact form plugin, let's go ahead and install it on your site.
Step 2: Install the Contact Form Plugin on Your Site
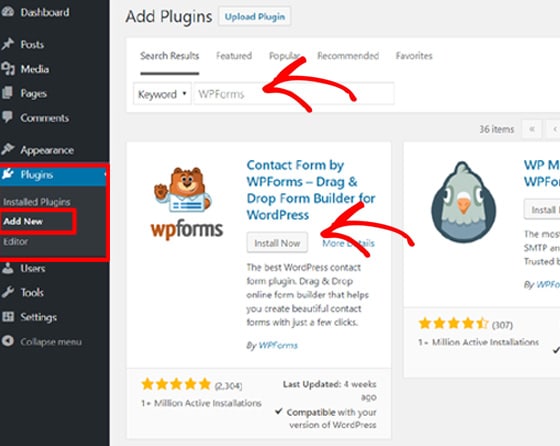
To start, open your WordPress dashboard and install the WPForms Lite plugin by going to Plugins » Add New.
In the search field, type WPForms to find the plugin. It's the one with Sullie the bear waving at you.

Once you find the right one, click Install Now button.
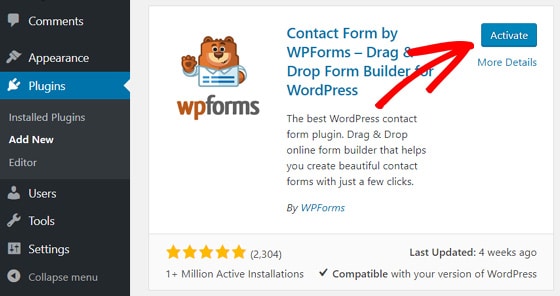
After it's installed, you'll need to click the Activate button to complete the installation process.

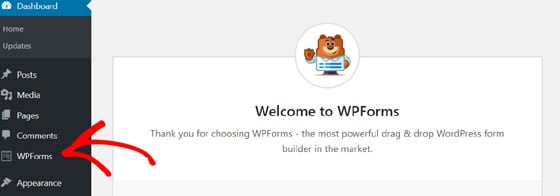
Then, you'll see a welcome page appear on your screen and aWPForms menu in your WordPress admin area.

Step 3: Create a Contact Form in WordPress
Now that you've successfully installed WPForms, you're ready to create a form in WordPress.
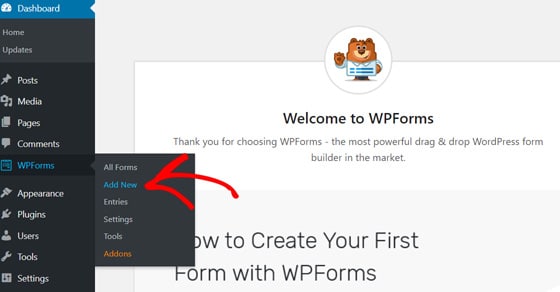
Go to WPForms » Add New in your WordPress admin area.

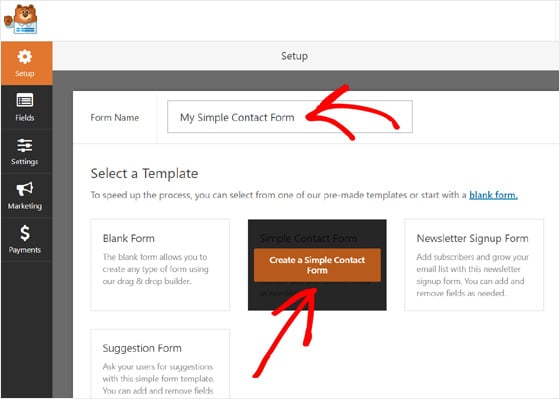
It'll open form setup page. Enter your form name and select the Simple Contact Form.

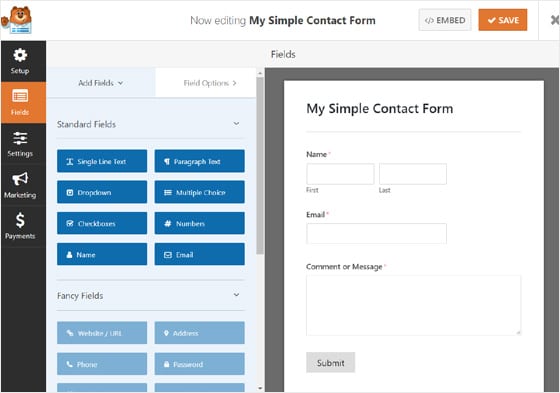
This will open WPForms drag and drop form builder, and there you'll see a ready-to-use simple contact form. It's a pre-made form in WPForms.

The pre-made form has the basic fields Name, Email, and Message box. If this suits your needs, you can go ahead and click theSave button at the top.
Here, you can also add additional fields to your contact form simply by dragging them from the left-hand side panel to the right-hand side panel.
Using WPForms Lite, you can use only the standard fields on your form. If you want to use Fancy Fields and Payment Fields, you'll need to purchase WPForms Pro. It allows you to create advanced forms like order forms, donation forms, survey forms, etc.
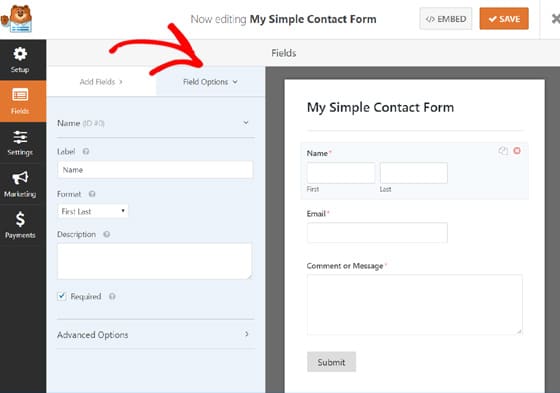
If you want to customize the form, you can simply drag the fields and reorder them. Also, you can customize the form fields by clicking the Field Options tab.

Once you're done customizing, you can save it.
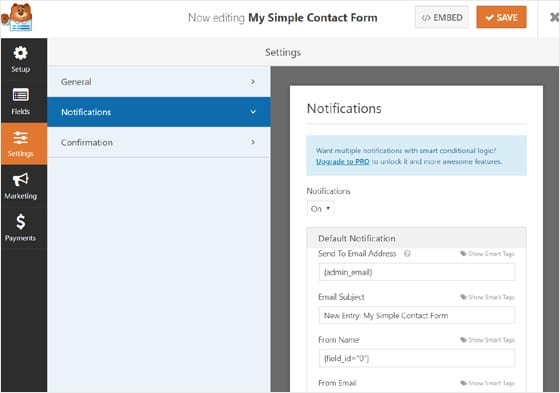
Step 4: Configure Notifications and Confirmations
Now that you've created your contact form, you'll need to configure your form notifications and confirmations properly.
A form notification is an email you'll get after a user submits a message via the contact form your site.
To configure your form notifications, go to Settings » Notifications in your form creation area.

You'll see default settings already there which you can simply leave untouched if you want the administrator email to receive the messages. This feature makes it easy for beginners.
Also of interest: a form confirmation is what your website visitor sees after submitting a message via the form on your site. It can be a thank you email, display a page, or redirect them to a specific URL.
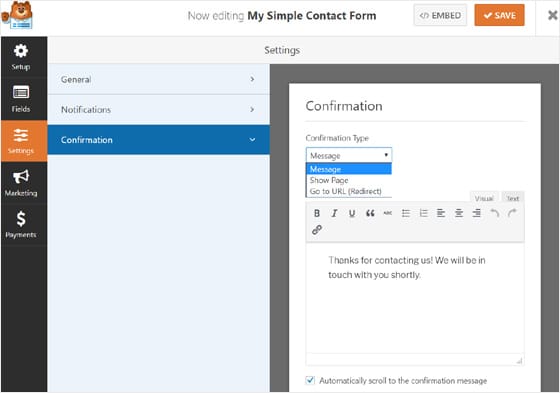
To configure your form confirmation, go to Settings » Confirmation in your form creation area.

You can see the form confirmation type Message by default which you can leave as is or change it to Show page or Go to URL.
If you made any changes, make sure to click the Save button.
Step 5: Add Your WordPress Contact Form in a Page
Now that you've created and configured your contact form settings, let's look at
how to add a form to a page in WordPress.
So, create a new page or open to edit an existing page where you want to add the contact form.
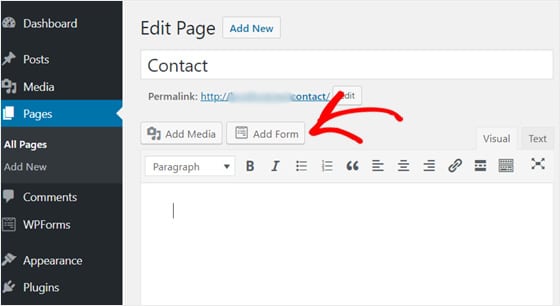
In your post or page editor, go to the Add Form button and click it.

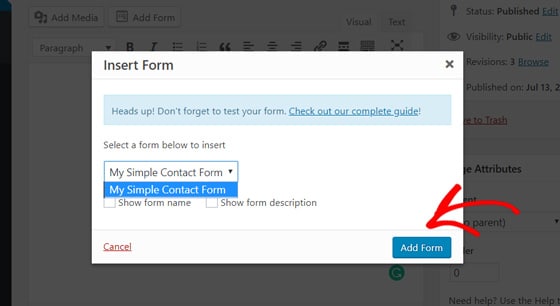
A popup box will appear. Select the contact form you want to add and click theAdd Form button.

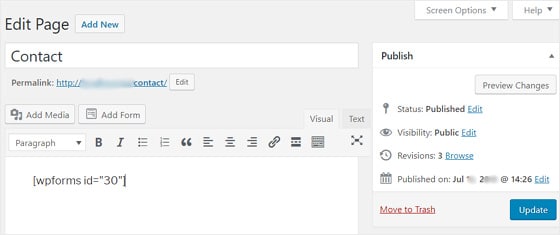
A contact form shortcode will be added to your page content. Now go ahead and save your page.

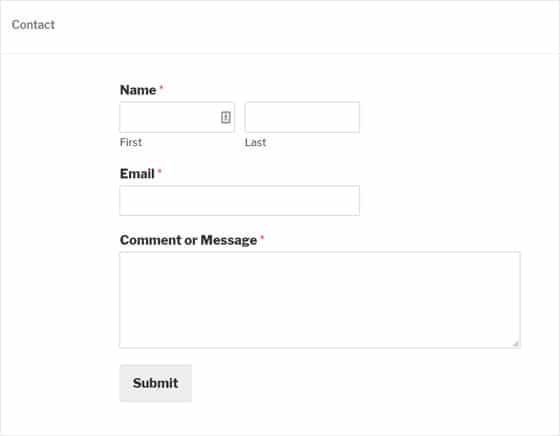
Then you can open/ preview the page to see how your contact form looks. Here's how it looks using the default WordPress theme Twenty Seventeen theme.

And, that's how you can add a form in your WordPress page or post.
Step 6: Add Your Contact Form in the Sidebars
Now, if you want to add your contact form in the sidebars or other widget-ready areas, like your site's footer, you can use the WPForms widget.
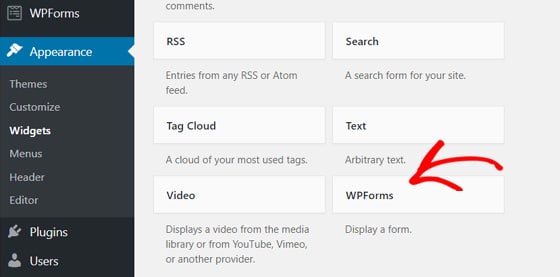
In your WordPress dashboard, go to Appearance » Widgets and navigate to the WPForms widget.

Then, drag the widget to the sidebar area on the right-hand side of the page.
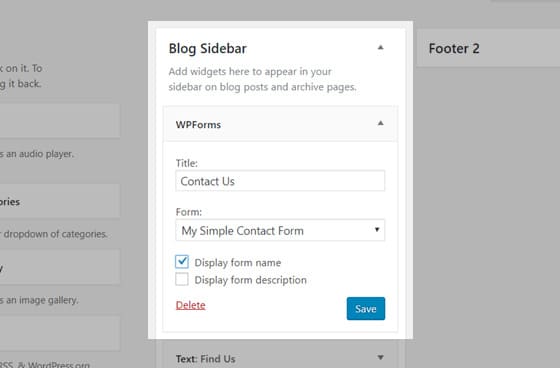
Add the title for your widget and select your form from the drop down menu and click the Save button.

That's it!
Track Your WordPress Form Conversions
Now that you've added a contact form on your site, it's important to know how your contact forms are doing.
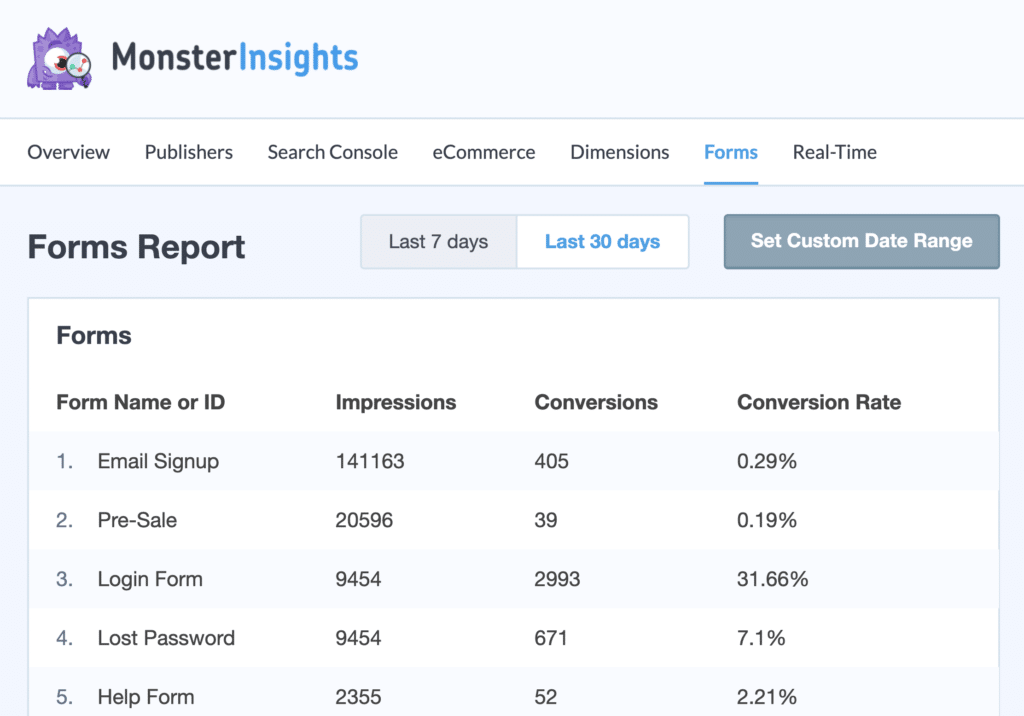
By tracking your WordPress contact forms, you can see the total number of views and conversions your forms are triggering as well as the conversion rate for your forms. Plus, you can see which form is collecting the most views and submissions and its conversion rates.
To help you with forms tracking, we've created the MonsterInsights Google Analytics plugin.

It has powerful forms tracking addon that automatically tracks your form conversions.
It's a user-friendly tool that you can configure in just a few clicks without having to touch any code. Just install and activate MonsterInsights Forms, and the plugin will start tracking your forms automatically.

Not to mention, it supports WPForms as well as all the other WordPress form plugins.
Read our complete guide on how to track WordPress form conversions for beginners.
We hope this article helped you to learn how to create a WordPress contact form. If you liked this article, you might want to check out our guide on how to set up Google AMP on your WordPress site.
And don't forget to follow us on Twitter, Facebook and YouTube for more helpful WordPress and Google Analytics tips.
How To Create Form In Wordpress Page
Source: https://www.monsterinsights.com/how-to-create-a-contact-form-in-wordpress-the-simple-way/
Posted by: bensonhaveracter.blogspot.com

0 Response to "How To Create Form In Wordpress Page"
Post a Comment